Prototype is a noun or a verb. As a noun it refers to a model that is the first of its kind. As a verb (prototyping) refers to making a prototype or the design process using prototypes. What are prototypes used for? They are used to validate and verify ideas. Why use prototypes? Because they are cheaper and quicker to make and can give immediate feedback.
Jeff Hawkin, founder of Palm Pilot, cut a piece of wood about the size and shape of the device (ultimately the Palm Pilot) as he imagined his new device to appear. He carried it with him doing all his daily activities imagining how he would use the device. What did he learn? He probably refined the physical size, deciding that it should be thinner and with rounded edges. He probably got an idea of how heavy the device should be. While imagining using the device he probably got ideas for new tasks that the device should perform. Holding it and imagining how he would interact with it, he probably begun to consider how the user might interact with the device. When he showed the block of wood to his friends, they began to understand his ideas.
There are many morals for this story. A simple prototype can verify ideas. A simple prototype can give more ideas about the product. A simple prototype can be used to demonstrate the product to users.
You have only a few days left before you present your ideas for the app. There is not time to make a complete simulation (which actually is another prototype). What can you do? You can make a paper prototype.
Prototypes
Prototypes can be categorized as low fidelity prototypes (e.g. paper prototypes) and high fidelity prototypes. Low fidelity prototypes do not look much like the final device. They are not made from the same materials as the final device and do not have all the functionality of the final device. Low fidelity prototype can simulate some of the interactions, but perhaps not all the subtleties of the interaction.
High fidelity prototypes look more like the final device. Your final design is an example of a high fidelity prototype. They may have some of the functions of the final product. They can test more of the subtleties of the interactions. But they take more time to make. Frequently after making a high fidelity functioning prototype, the design team or management is reluctant to throw-away the prototype, and attempt to evolve the final device from the prototype. This is not always the way to achieve the best product.
| Fidelity | Advantages | Disadvantages |
| Low |
|
|
| High |
|
|
The point is that before proceeding to a high-fidelity prototype, be sure that your design is good by making lots of low-fidelity prototypes.
Low-fidelity prototypes can take on many forms. Each form of the prototype can verify or test different aspects of the design.
Paper Prototyping
McCracken and Wolfe (User-Centered Website Development) describe a very flexible and useful prototype, the paper prototype. It is a very popular prototype for website development because it can portray some of the visual aspects of the website and interaction of the website. This form of a prototype can also be used by your team to develop your designs for the small device.
To make a paper prototype you use:
Paper:
- heavy stock unlined
- light stock unlined
- sticky notes, different colors
- Acetate sheets
Markers:
- color pens
- color broad markers
- color pencils
Adhesives:
- rubber cement
- scotch tape
- glue sticks
- soft adhesive (like what is found on sticky notes)
Scissors:
- Scissors
- eXacto knives
You do not have to have all the supplies, but you will want to assemble many of them before you start.
McCracken and Wolfe suggest setting a deadline for making the prototype, because many members of the design team will want to refine the design further before making the prototype. This early design effort can last forever while none of the ideas have been tested. Decide to make prototype and make it. Nevertheless your team does have a deadline, so get to it.
In their book about website design, McCracken and Wolfe suggest making a template of a browser window for the paper prototype of the website by gluing a screen shot of the browser on to the heavy stock paper. You can use a paint program to block out the contents of the browser. This template of the browser window is used to assemble the web pages.
McCracken and Wolfe suggest making everything that changes or disappears in a website, such as menu bars, scroll bars, drop down menus, text box, content, from stock paper. Then you assemble the items on the template. You can move them around to decide on the best arrangement. If you want to capture a design you can scan it or take a photo of it.
The prototype can also simulate interactions by moving, removing and placing different items on the template.
Even if you are not making a website, can you still make use of this technique.
Another good reference for paper prototyping is at Board of Innovation, Resources & Tools for Paper Prototyping.
Storyboards
Storyboards are often used in movies. Have you seen the additional features in the ‘Lord of the Rings’ DVD? Peter Jackson made storyboards of the complete movie to illustrate the movie to the executive producers and to develop the plot. How much different is a movie from interacting with a device? They both share the dimension of time.
A storyboard is a series of sketches showing how a user progresses through a task using the device. It can be a series of sketches of the GUI or sketches of the user interacting with the device in a scene. When storyboards are used with scenarios, they bring life to the scenarios.
You may be afraid of make drawings or sketches. It is not that hard to learn how to draw. Your drawings do not have to be realistic like a photo. Drawings are a visual media for communicating, so concentrate on communicating not the beauty of the drawing. It might help you to think of drawings as assemblage of icons. Develop your own set of icons and practice drawing them. For example a user can be depicted as stick figure, and a computer can be a box.
Some students use drawing software such as photoshop to make a GUI mock up. This is OK only if you are very proficient with the drawing software and do not get tempted to make it perfect. Remember, the point is not to get it exactly right but to approximate the interface just well enough for the purpose of the prototype.
Mockup and Wireframe Tools
You can also make higher fidelity prototypes using mockup or wireframe software. Expensive prototyping tools can demonstrate interactivity and make story broads. Some are web based so that you can share demonstrate the story boards with the team or client. Balsamiq is very popular but is not free. Speck Booy Magazine list some free mockup tools. An alternative for Android Development is to download the Adroid Photoshop stencils and build your design with graphic tools.
Steven Landry provided this list of mock-up apps, saying “don’t have a favorite yet, still looking for the perfect (free) app.”
More Prototypes
Rosson and Carroll (Usability Engineering) offer this list of different types of prototypes:
| Type | Description |
| Storyboard | Sketches or screen shots illustrating key points in a usage narrative |
| Cardboard Mockup | Fabricated devices with simulated controls or display elements |
| Wizard of Oz | Workstation connected to invisible human assistant who simulates input, output, and processing functionality not yet available |
| Video Prototype | Video recording of persons enacting one or more envisioned tasks |
| Computer Animation | Screen transitions that illustrate a series of input and output events |
| Scenario Machine | Interactive system implementing a specific scenario’s event stream |
| Rapid prototype | Interactive system created with special purpose prototyping tools |
| Partial Working System | Executable version of a system with a subset of intended functionality |
Which are low fidelity and which are high fidelity prototypes? What aspect of the design can each prototype verify? How difficult is each prototype to make? What is the cost benefit for each prototype?
Prototyping
Prototyping can refer to a design process. Hix and Hartson (Developing User Interfaces: Ensuring Usability through Product and Process, Wiley, 1993) describe prototyping in analogy to an artillery method:
→ Ready → Fire → Aim
↑_____________________|
Consider the diagram carefully. ‘Fire’ is before ‘Aim.’ In fact artillery does use this method, after a shot is made, advance units, scouts, evaluate the shot and radio back the correction, long or short. The gun is adjusted accordingly. (Technically, artillery points the gun in the general direction of the target first.) Prototyping has a similar diagram.
→ Design → Prototype → Evaluate
↑______________________________|
The notion is that we can test a design idea by building and evaluating the prototype.
Throw-away or Evolutionary Prototyping
Throw-away prototyping means that a series of prototypes are constructed and then discarded. Typically higher and higher fidelity versions are developed. Evolutionary prototype means that the same prototype evolves into higher and higher fidelity and eventually becomes the system. Throw-away prototyping can be difficult for design teams or management to accept because it seems as if the time spent developing the prototype is a waste. Evolutionary prototyping is possible with software development, but there is a danger. An early high-fidelity prototype might have been built to illustrate a design idea, but not designed to be extended. So the final software may not be stable. Nevertheless evolutionary prototyping can be useful for eliciting more and more subtle design aspects. I believe that the final software should be rebuilt from the ground up using what has been learned from the prototypes.
Global/Local and Horizontal/Vertical Prototypes
Global prototypes model the complete system. Local prototypes only model a small portion of the system. Local prototypes can be used to resolve differences in opinion over design; make a local prototype of the alternatives and evaluate them [Spool et al., Product Usability: Survival Techniques, CHI’98, pp. 113-114]. Global prototypes can address issues of completeness and consistency.
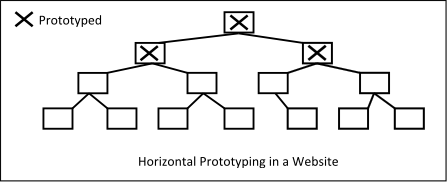
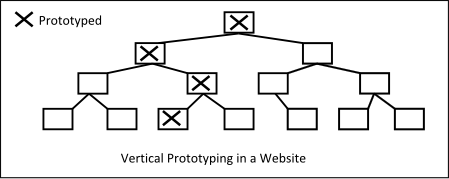
Two types of local prototypes: horizontal and vertical prototypes refer to the completeness of functionality and range of features in the prototype. Horizontal prototypes have little functionality depth but are broad in features. Vertical prototypes are deep in functionality but narrow in features. McCracken and Wolfe have these excellent diagrams of horizontal and vertical prototypes for a website.
Concept Design
Concept design is understood in industry as a specific document. It is the integrated ideas describing the system: appearance, function and how the user interacts with the system. But designers can understand concept design as a process of design, which I consider to be similar to idea generation. In other words, the concept design is an idea of the total system.
Preece, Rogers, and Sharp in Interaction Design propose that the concept can be based on three perspectives:
- Activities – activities that users do most, in terms of 4 interaction paradigms:
- instructing
- conversing
- manipulating and navigation
- exploring and browsing
- Passive Instruction or Instrumentation (the paradigms we added)
- Objects – the product of the interface or objects used in the interface
- Metaphor – is an analogy to real world objects or processes
A good concept design is based on these three perspectives. This can be illustrated by an example. One of the most influential pieces of software is the spreadsheet. The first spreadsheet, VisiCalc, was designed by Dan Bricklen. Before spreadsheet software, accountants kept track of accounts using ledger books and performing calculations by hand. Accountants try to make forecasts of profits by modeling a spread of scenarios. Bircklen understood what activities accountants needed to perform and the problems they had with existing tools. Bircklin also realized that computers could make the process interactive. The concept design of the product was (i) a spreadsheet that was analogous to a ledger book, (ii) interactivity by allowing users to edit the cells of the spreadsheet, (iii) the computer performs the calculations for a range of cells. His concept design considered the activities, objects (generic entries, cells and columns), and had a good metaphor.
Another example is the Star Interface for the office, which was the precursor to desktops. What are the activities, objects, and metaphor for its concept design?
Metaphors are very useful concepts for designing. They relate a new product to an old product. They can make the product easier to learn and use. They can assist the designer by making the interface design more consistent and choosing design alternative. Because the metaphor is a strong concept, it can be dangerous. Users may believe that the system should perform identically to the analogous system that they are familiar with and become baffled when it does not. Also designers may adhere too much to the metaphor, which can cause bad design. An example will illustrate both; I recall when I first used a text editor. The metaphor with a typewriter was clear, the cursor, an underline or gray square was the typewriters carriage or key location. I had a lot of experience with typewriters, so I could quickly learn to use the text editor. But I had problem typing characters into blank spaces. I expected positioning the cursor on a blank space should type the character over the blank space. That is what the typewriter would do. I did not realize that a blank space is a character just like any other character. Also the cursor, an underline, reinforced my notion. So, the designers adhered too strong to the analogy. Later cursors became vertical lines. This made clear the difference between the metaphor and the application. The designers could have done worst. They could have the page move as the user typed. The notion that the page should remain fixed was a good one and allowed for making the page easier while entering content. Note that this is not how a typewrite functions. There are two morals:
- Look for a good metaphor, but do not adhere to it too strongly, make clear the difference.
- Try to find ways that the design can improve on the old ways of doing things.
Concept design is about ideas, how do you come up with ideas?
This can be an individual endeavor or group activity. I suggest:
- Always keep an open mind, do not initially critique any idea that may arise
- Become involved: constantly considering all that you know about the project and the world around you.
- Periodically try to force ideas by doodling or making up songs
- Keep the ideas. Later mix and match them
The standard technique for a group to generate ideas is called brainstorming. Brainstorming is a process that assures that the points above are maintained. This is especially important in a group where egos can arise. The brainstorming process typically goes as follows:
- Gather around a table in a room that does not have distractions
- One person briefly describes the goals of the brainstorming session
- Each person at the table takes a turn voicing ideas, no matter how ridiculous, the ideas are not critiqued or rejected, only list them briefly.
- Members of the group are initially not allowed to opt out of voicing an idea
- Only after there are no more ideas evaluate the ideas: individual ideas and groups of ideas
- Write a summary of the alternative valuable ideas.
This Course
In this course you will only be making prototypes. The initial design should be a low fidelity/paper prototype demonstrating most of the functions of your UI, so it is more a horizontal prototype, but vertical enough for the cognitive walkthrough. The final design is a higher fidelity nearly complete working system prototype.