The Course
This course combines an undergraduate course in User Interface (UI) Design and Implementation and a graduate course in Human Computer Interface (HCI) Usability and Evaluation. The course is primarily hands-on, i.e. you learn by completing a project. Graduate and undergraduate students work together and assist each other in their projects. The undergraduate projects are team projects emphasizing design and implementation of a user interface (UI), while the graduate projects are individual projects emphasizing evaluation and usability testing of the undergraduate UIs.
Undergraduate Course
Most of the work in the undergraduate projects consists of designing and implementing a web application (app). In the process of designing and implementing the UI, you will:
- choose a project
- form a team
- make a website for your team to post project documents
- identify the users and the tasks of your app
- present your initial app design
- review your app design with your instructor/me
- implement your app
- present your final app
- assist in the usability testing of your app
- review your project with me
There is not much time in a semester to finish all the work, so we must get started immediately. Today you must choose your project and start forming your team. Read the project descriptions and select a project.
All your documents and implementations should be uploaded to the group/team directory. Your website will contain links to your documents, so that I can review them. Please do not redirect your website to another machine. I keep the website as a record of your work.
Many of you will implement your app using the Grails Framework. This course has programming assignments, which are tutorials to introduce you to the Groovy and Grails Framework.
Graduate Course
The work in the graduate course consists of two parts:
- Evaluating the undergraduate app designs
- Research in a topic in HCI
Specifically you will assist the undergraduate teams by:
- identify stakeholders and creating personas for the undergraduate UI projects
- perform a heuristic evaluation of the undergraduate initial UI design
- design a usability test for the undergraduate UI app
- administrate the usability test
- present and write a usability test report
My intent is not that you, the graduate students, manage the undergraduate teams, rather you assist the undergraduate teams as a User Experience (UX) Consultant. So, although I will assign you to a team, please refrain from being their boss. You should discuss your analysis or findings with the undergraduate teams and give them links to your documents so that they can post the links on their team website. Your goal should be to make the undergraduate app design better.
Beside evaluation and testing of the undergraduate projects, individually you will study a topic in HCI. I have provided a list of topics only as examples, but the topic is your choice and may be any topic in HCI. It is fine for the topic to be related to your graduate research, but I hope you use this project to learn something new in your research. You will give a presentation to the class and write a short paper on the topic. The presentation and paper are different. The presentation is a general introduction of the topic that is suitable to a general audience, undergraduate and graduate HCI students that do not know much about the topic. The paper is written before the presentation and is for me to read. You should assume that the reader of your paper, me, has a general understanding of the topic, so your paper extends the subject given in the presentation. I will be interested in reading about your unique ideas. I realize that you do not have much time in a semester to completely test or verify your ideas, but you can propose them and justify them by what you have read in the literature. There is not much time in the semester, so choose your topic early.
Course Interactions
Look at the course schedule and notice that during almost every class there is interaction between development/undergraduate teams and UX consultants/graduate students:
- Developers/undergraduate teams present their designs.
- UX consultants/graduate students and developers/undergraduate students meet to discuss designs.
- UX consultants/graduate students present their topics.
- UX consultants/graduate students and developers/undergraduate students meet to discuss the results of usability evaluations.
Consequently, class attendance is mandatory. Be courteous to the rest of the class and arrive on time. I cannot micro manage all the teams and interactions, so I will expect you all to manage yourselves.
I will not have time to lecture the topics. You are expected to read the lectures that are assigned before starting your assignments. Both the undergraduate and graduate courses flip the traditional roles of a course. You study the topic by reading the lectures before the class hour and use the class hour to complete your assignments. Flipped instruction does not work if you do not do you part and read the lectures. During many class hours, we will first meet for general questions and presentations, and then split up into separate teams. I will meet with teams to address specific concerns of the team.
You may want additional references besides my lectures. There are many good text books on UI design and HCI. In particular I can recommend:
“Interaction Design: beyond human-computer interaction” by Preece, Rogers and Sharp
The book is good and covers a lot of the topics. My only critique of the textbook is that it is a little disjointed because it is written by three authors.
Another good textbook focused on usability evaluation is
“Usability Testing and Research” by Barnum
The textbook is very comprehensives, but still does not cover all the usability testing techniques. This textbook is out of print. A newer version is:
“Usability Testing Essentials” by Barnum
Many of our interactions and communications will be via email. I will use a class list to email undergraduate teams and graduate students, so make sure that you are receiving these emails and read them within the day that they are sent. I will use appropriate subject line so that you can easily identify the relevance of the email. For example, when I assign graduate student to the undergraduate team the email will use the subject line
cs4760-5760 – Grad team assignments
Graduate and undergrad students should read the emails immediately. The graduate student should contact the undergraduate team within 24 hours. At a minimum the graduate students can introduce themselves, but there will be occasions that the graduate students will need to arrange for meetings. The team should reply immediately (within 24 hours).
Projects
In the past, the class participated in a NSF Grant:
CI-TEAM Demo: Environmental CyberCitizens: Engaging Citizen Scientists in Global Environmental Change through Crowdsensing and Visualization
This was a grant for promoting citizen science projects by developing citizen science apps. One type of citizen science is called “crowd sourcing” which means citizens collect data for scientists. This course continues the traditions of developing crowd sourcing citizen science web app. The user of the apps are varied. Many app are directed to high school, community college, and MTU students. Other users are the teachers and instructors of the students.
The scientists/clients for the project may be MTU professors, professors at other universities, National Forrest Service scientists and scientists at other governmental agencies. You should review their app ideas at the Scientist Client Page. Your team will implement one of their app ideas.
The Problem
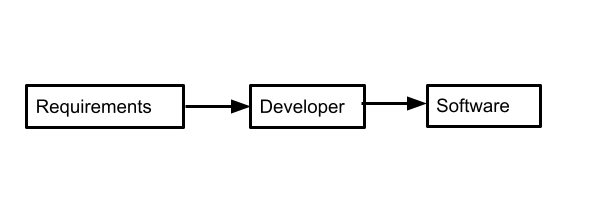
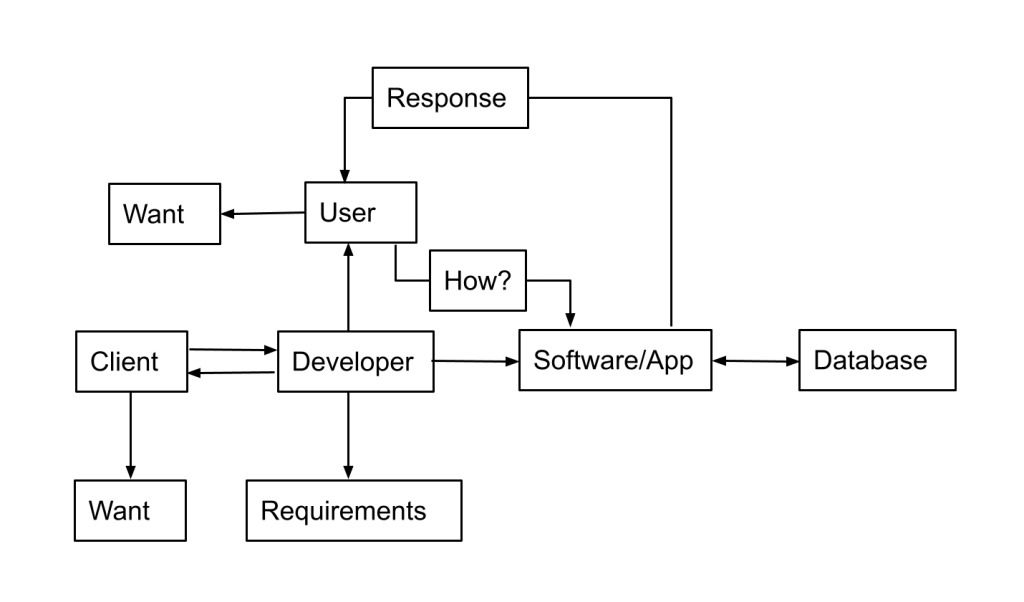
Let us consider your project and how to complete the project. I suspect that the diagram below is the perspective of the development process that most of you have,

“We only need requirements and then we can make the software.”
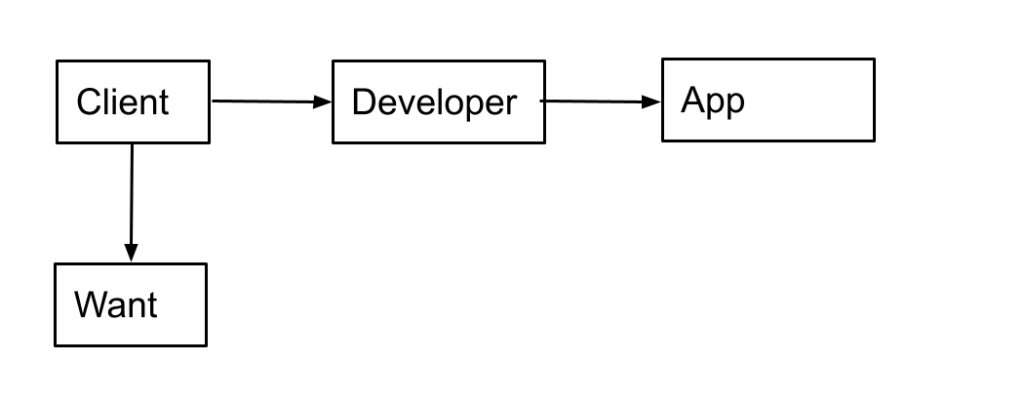
“If only life was so simple.” Where to get the requirements? All the projects have scientist/clients. We might be able to get requirements from the client. What is the client’s perspective? Below is the perspective that most scientist/clients have.

Clients have a goal (I call it “want”) and believe that an app will satisfy that need/want, but they have no idea how to make an app. They go to a developer to get the app made. It would be nice if the client could just give the developer a complete list of requirements that the developers can understand, but that never happens. Clients don’t really know what requirements are. If they have an idea of some of the requirements, the list is never complete. So the developer and clients must form a relationship and work together to create the requirement list.

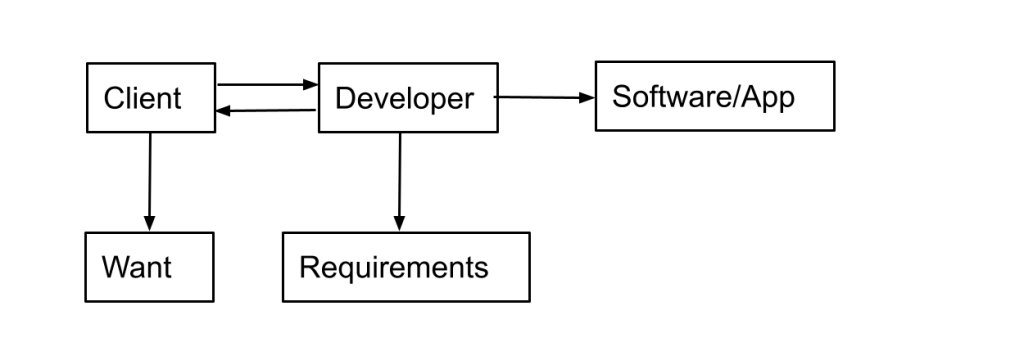
Working with the client the developer writes the requirements. The client is the owner of their goals/wants, not the requirements. The developer is the owner of the requirements. Developers must learn about the client’s wants and translate them into requirements for the app.
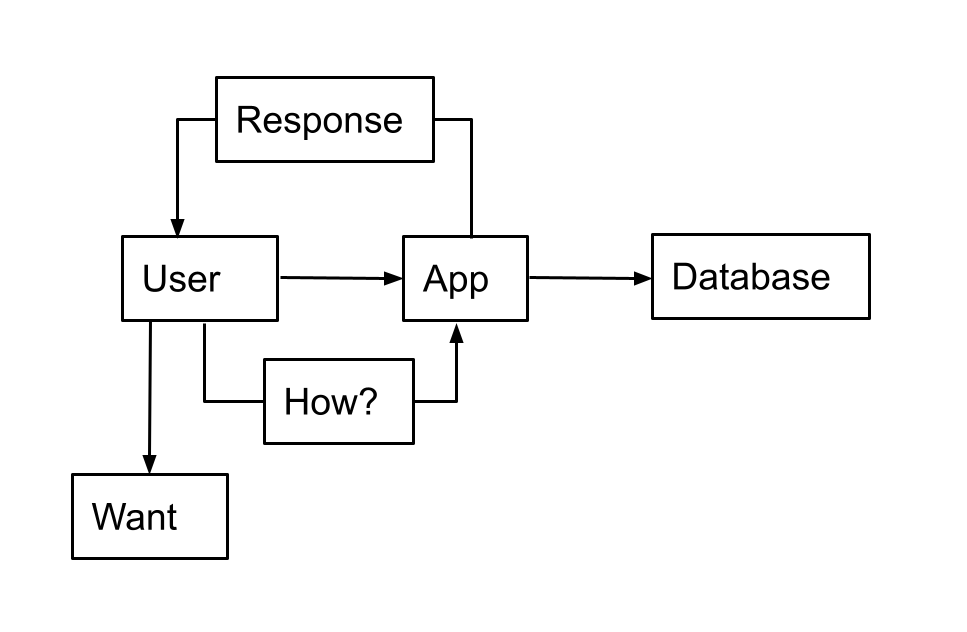
I cannot imagine designing a useful or usable app without understanding the users of the app. Frequently and for all your projects, the primary user of the app is not the client. The client does not even representative of the primary user. We should consider the perspective of user.

Users have goals or want something that they hope using the app will fulfill. There is a peculiar box in the diagram with label “How?”. When the user use the app, they do not know how to achieve their wants. They must try something, i.e. act on the app. The app response to the user’s action. By responding, the app communicates to users the effect of the action. This is the essence of human-computer interactions. It is cyclic:
- User assets goals/wants and thinks what to do next
- User acts on/in the app
- App does something (e.g. writes to the database)
- App responds to the user (i.e. gives feedback to user)
We should add the user’s perspective to the developer’s perspective for developing the app.

As like for the client, the developer must learn the user’s goals and translate them into requirements for the app. Besides communicating directly with the user, the developer has another more important medium of communications. Developer builds a prototype of the app and observe the user using the prototype. This medium of communication is not prone to misconception.
The diagram for the developers perspective for development is become complex, but it is not complete. Consider the waterfall software process:
- Gather requirements (or analyze the problem)
- Design the code (or solution)
- Implement
- Test
Although the waterfall process is not the best process or comprehensive, if our development process does not cover all components of the waterfall process then it will not be successful. We have not included “designing” and “testing” the app.
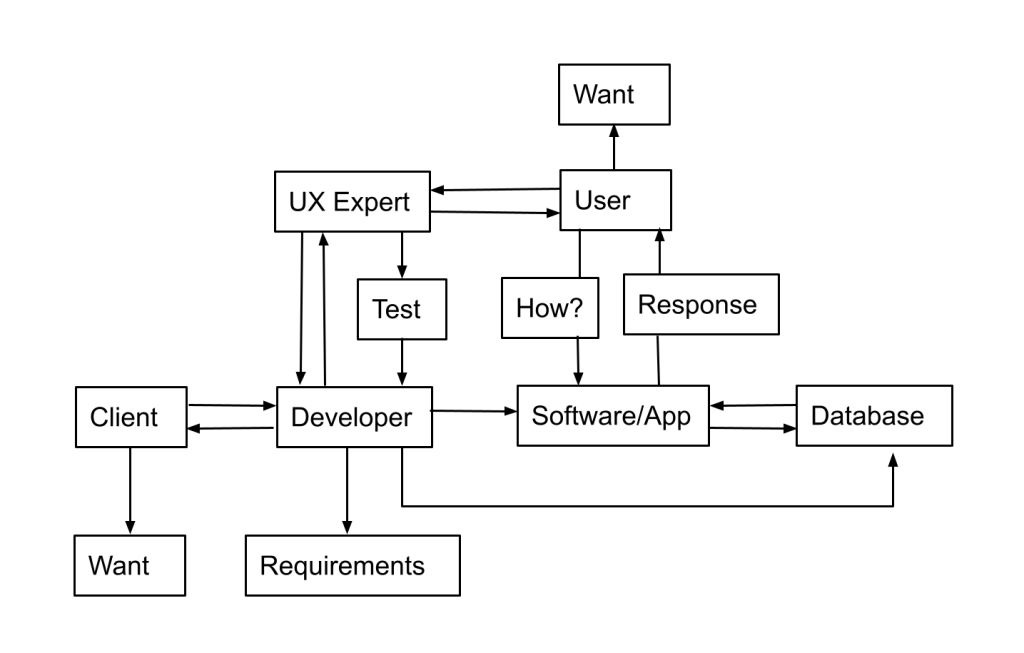
The process is already becoming too complex for just the developer to manage. Developers need help with designing and testing. Typically, developers consult with User Experience (UX) experts. UX experts meet with users, help design the interactions with developers, and test the app with users. We should add the UX expert to the development process diagram.

In the diagram, the UX Expert interviews or learns about users, communicates with developers to help with the design of the app. Then the UX expert writes a testing plan and shares it with the developer, who implement the test. Some test called “usability testing”, require the participation of users. The UX expert, gather the participants and administrate the test.
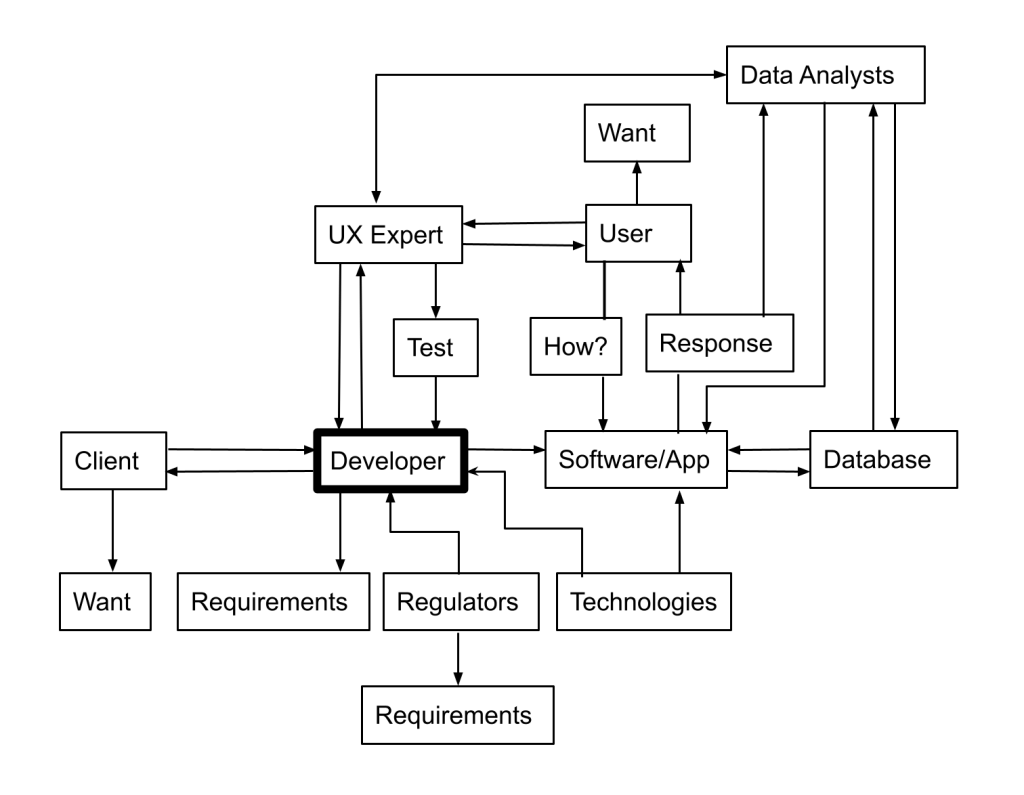
The development process diagram covers all aspects of the waterfall process, but it is still not complete. The diagram is missing many stakeholders. I define stakeholder of the app as anyone or anything that can influence the app or is effected by the app. Some stakeholders that we are missing:
- Technologies
- Regulators, e.g. federal regulators, accounts or managers
- Data analysts, people who use the app results
We should add these stakeholders to the diagram.

The development process diagram is quite complex, but is still not complete. There are more stakeholders, for example UX experts may have superiors that they must answer to. Users may have influences, such as the environment that they are using the app. We will not add these to the diagram, but the developer must be cognitive of all these stakeholders or influencers of the app and implement an appropriate app.
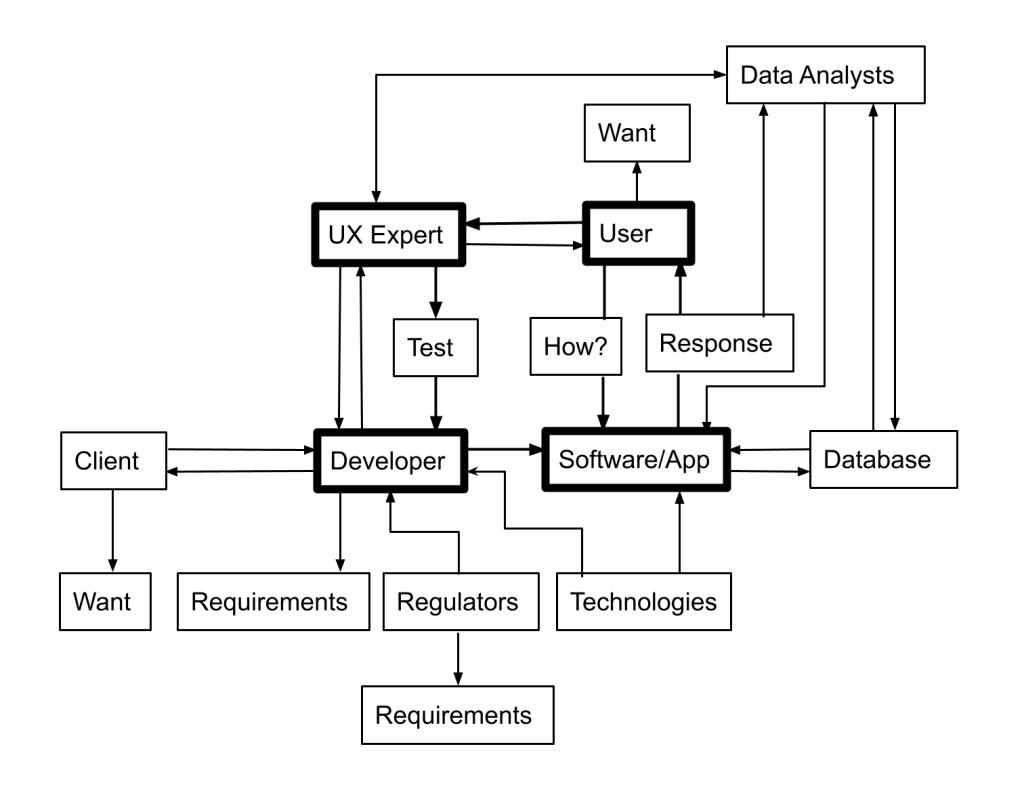
I want to point out an important aspect of the development process.

The diagram highlights the most important aspects of the development process:
- Developer
- App
- User
- UX Expert
Study their relationships to each other. The developer seldom communicates directly with users. Developers speak to users through the app. Users use the app and respond to app. The UX expert observes and analyzes the users, and communicates their understanding of users with the developer. This is a cyclic process.
HCI and Users
Human-Computer Interaction is the study of people using machines. The topic is very diverse and probably the most interdisciplinary topic in the computer science. I like to describe HCI as having three sides or aspects; the human user, the machine/system and the interaction between user and machine. On the computer side of HCI, computer scientists are assisted by engineers to develop new devices, for example the weii or data gloves. On the human side, computer scientists are assisted by psychologists to understand the user of the machine, their needs (tasks) and desires (goals). Computer scientists get to sit in the middle creating a new side, the interaction. The interaction between users and machines is how work gets done by most users. It is more than computer graphics and more exciting because besides creating pretty graphics, the interaction are dynamic, have an element of time.
Our course could concentrate on the interaction, but computer scientists have discovered that a successful UI should began with understanding the users, otherwise the UI is not very usable or useful. In the words of Raskin:
Use a machine or tool in accord with its strengths and limitations, and it will do a good job for you. Design a human-machine interface in accord with the abilities and foibles of humankind, and you will help to not only get the job done but also to be a happier, more productive person.
Stakeholder Analysis
If I asked, “who is your user of the system?” you would probably answer by describing the person using the system, the user. Software and computing system are not used by a person in isolation. We should really ask, “who are the people effected by the system?” and “who are the people that can effect the project?” People affected by the technology or have influence on the project are called stakeholders. This is a socio-technical model of software or system users.
All successful projects require identifying and analyzing stakeholders, especially projects for developing web applications. A good model for stakeholders analysis is the onion model. The onion model for stakeholders is described in
Understanding Project Sociology by Modeling Stakeholders
You are expected to read this article.
Stakeholder Onion Model:
The project is represented by four concentrate circles
- Kit – In this course, your app is part of the kit, but also the project and the “system” is part of the kit. The kit is all the hardware and software associated with the project
- System – Generally in this course, all the users, primary and secondary users are part of the system.
- Containing system – They are stakeholder that use the results of the system or provide input to the system.
- Wider environment – They are stakeholders that have influence on the project, for example the developers.
Example: Army App Stakeholder Onion Model
I will explain the aspects of the onion model and stakeholder analysis by using an example. The example is for the army to develop an mobile application for platoon on patrol.
The modern army use smart phones, even on patrol. We are requested to create an app for army personnel to use while on patrol. Squads of soldiers lead by a sergeant patrol areas looking for any suspicious object or activity. Officers think that each solider should carry a smart phone and document any suspicious objects or activity. The documentation can be uploaded to a secure web server so that officers in the command center can analyze the activity and send commands.
Who are the stakeholders?
Instead of drawing the onion we can make annotated table:
| Kit | System | Containing System | Wider Environment |
| App designers
Programmers App evaluators
General Security officers other officers | |||
| Drill Sergeant | Drill Sergeant | ||
| App | |||
| Field Soldiers
Field Sergeants | |||
| Commander | |||
| General | |||
| Viewer designers
Programmers Viewer Evaluators
General Security officers other officers | |||
| Server
Viewer | |||
| Intelligence Soldiers | |||
| Commander | |||
| General |
A brief description of System and Stakeholders:
- App is the smart phone application
- Server is web interface and database for the documentations
- Viewer is the software for viewing the data
- Field soldiers use app to document suspicious activity
- Field Sergeants use the app but also direct field soldiers
- Drill Sergeants train field soldiers
- Commander provides assignments
- App designers design the smart phone application
- Programmers code the app
- App evaluators evaluate and test the app
- General is the officer, client, in charge of the project for developing the app
- Security Officer is one of many officers that report to the general assuring that the app is ok
- etc.
Primary and Secondary Users
We have encountered several different users: soldiers, sergeants, and drill sergeants. I like to classify users into levels: primary and secondary users. Primary users are the intended primary users of the app and are the target user of the design. Secondary users are unintended user or users that the app was not primarily designed for. In this example, the field soldiers and sergeants are the primary users. The app is designed for the field soldiers and sergeants. The secondary users are the field and the drill sergeants. The field sergeant may use the app to view field soldiers’ documents. The drill sergeant uses the app to instruct the field soldiers.
Stakeholders Goals and Influences
All stakeholders either use the system or influence the project. They all have goals that are associated with their influences. The onion model uses a stakeholder analysis table, which associates stakeholder roles with knowledge classes. This table is appropriate for larger project and insuring that all stakeholder are found and all knowledge classes have stakeholders.
For our smaller project, I suggest a simpler table that delineates the stakeholders’ goals and influences. There are two types of influences: contributing and constraining. Contributing influences are what the stakeholder can give to the project, for example data or code. Constraining influences are how the stakeholder limits the design of the system.
Example: Army App Stakeholder Goals and Influences
| Stakeholder | Goals | Influences | |
| Contributing | Constraining | ||
| Field Soldiers | Safely collect documents | documents | Easy and fast interactions |
| Completely collect info | document details | Comprehensive app | |
| Field Sergeant | View documents in field | Viewing access | |
| Squad safety | Warnings | Alert broadcasting | |
| Drill Sergeant | Exercises | Exercises | Programmable inputs |
| View results | Viewing access | ||
| Commander | Assign missions | Missions | Mission assignment |
| View process or doc | Viewing access | ||
| Interrupt mission | Interrupts | Interrupt alerts | |
| Through coverage | Maps and routes | Input for maps and routes | |
| Successful mission | Mission success criteria
App designs | design constraints | |
| General | Successful project | Project success criteria
Project designs | Project constraints |
| Security Officer | Secure app | login protocols | app constraints |
| Secure communications | Frequencies
Authentication protocols | app communication | |
| etc |
This table can be used to help design the project and the app. It further defines the role of the stakeholders. It helps to delineate what stakeholders to elicit for help.
Application Familiarity
Before the digital generation, your generation, a popular classification of users was by their familiarity with technology because the how acquainted a person is technology affects how they use technology. Although now a days we assume that everyone is acquainted with technology, the classification is still valid and useful, if we generalize the idea to tools in general. We can divide the users into groups by the familiarity with the tools to perform the tasks.
This was very popular division of users when computers first become available. The notion makes sense because novice and experts have different experiences using UI, and required different support. Because computer UI is more cognitive than most tools the division between experts and novice is measured by the how well the user understands the metaphor of the application, i.e. how well the user can anticipate the outcome of the interactions.
Novices are first time user of the tools. They are afraid of making a mistake and looking foolish. They just want to get the job done. Learning the system is hard. They do not understand the system, and their metaphor for the system is frequently wrong. They have no idea how to fix the problem
Advanced Beginners are not afraid of making a mistake, but they are still learning the system. They are more interested in getting the work done. Their metaphor or model of the system frequently fails, but they can recover from errors.
Competent Performers begin to have a correct metaphor or model for the system. They can anticipate the results of interacting with the system. They can perform a complex system of tasks to achieve a goal. General occurs after using the system for a few months.
Expert Performers are more interested in the system than solving problems. Then tend be teachers and support staff for the system. (Expert has a special meaning in HCI and means domain expert, not expert of the application.)
Who should you design the UI for? Depends how frequently your UI will be used. Also depends if the UI can leverage metaphors form previous experience. Design for all levels, but special attention to the novice and advance beginners. What can we do for each level?
Other aspects of User Analysis
There are many appropriate classifications that you can make about users. For example consider:
- Learning style, e.g. “read and then do” or “do and then read” type people?
- Physical differences, e.g. disabilities, difficulty seeing or reading small font, small children
- Cultural differences, e.g. education, profession, or corporate style
- etc.
How can you learn about users?
Learn from others by reading or talking to the boss. What are the pro and cons? You can learn a lot from other, but does it make sense to learn about employees who might be primary users of the app from the boss (a tertiary stakeholder). Would it make sense to learn from the General about the Army app or would the Commander be better to learn from?
Survey potential users, but people responding to the survey may misunderstand the questions or you may misunderstand their answers. The survey can only illuminate what it asks about. Nevertheless surveys can directly query many primary users. Also the results can be quantified. Surveying requires more work then learning from others.
Interviewing potential users is an open ended process, but the potential user may not know the tasks well. Does it make sense to interview the field soldiers before they have used the app in the field? The interviewee may have forgotten important details. Also the interviewee may be giving misleading the answer. This frequently occurs when the interviewee give their answers as conclusions rather than as their experience. The interviewer can try to ground the conversation, meaning asking specific questions about facts and direct the conversation to actual experience. Interviewing is much slower than surveying potential users. A similar technique is using focus groups, and role playing.
Observing potential users is a grounded field work technique to learn about users. But you cannot ask the observed user, “Why did you do that? What were you thinking?” You can ask users to think aloud, but this may interfere with their work. Sometimes it is not possible to observe users. You could interview right after the tasks, or use video tapes.
Ethnography is a technique where the observer participates in the job. In this technique the designer understands users and even has empathy for the users. But some times the designer is mistaken. Is it practical for the designers of the Army app to use ethnography?
Human Psychology
Ultimately computers are used to solve problems and perform tasks, so it is appropriate to study how humans solve problems and perform tasks. Two important aspects of human cognitive processes are memory and reasoning.
Memory
Much like computer memory, human memory can be modeled as a network with hierarchy:
- Sensory memory – last 30 ms to 1 sec
- Iconic – visual
- Echoic – audio or aural
- Hepatic – tactile
- Short-term memory – 5 chucks plus or minus 1, Chris Blazek’s master theses suggest chucks of 4, last approximately half second.
- Long-term memory
- Episodic – event or procedure recall
- Semantic – meaning based, model as a network
Sensory memory behaves very much like buffers for input devices on the computer. Short-term memory is very much like RAM. It is volatile, fast and limited. Long-term memory is similar to a hard drive; it is long lasting, slow and large.
Forgetting? Associated with memory is forgetting. Typically there are two process of forgetting:
- Decay
- Interference
Decay is forgetting over time. It is the process that we typically associate with forgetting. But we should be more concern with interference. Forgetting because of new or old memories interfering with the the proper memory. Interference is classified as two types:
- retroactive interference – memory lost due to learning new items
- proactive inhibition – old memories interfering with new memory
Implications of human memory on HCI design:
- Don’t expect the user to remember anything longer then a half second and more then 4 chunks.
- If the task is explorative keep the response time to a half second, so what while the user is exploring the data is still in his short-term memory.
- Response time faster then 30 msec will be perceived to be instantly
What are the affects of aging?
Reasoning
Physiologists have identified three forms of reason
- Deductive – rule based, e.g. ( A => B and B => C ) => A => C, or specifics from generalities.
- Inductive – Inferring generalities from examples
- Abductive – Inferring a cause from an act
Typically we learn by induction and abduction but never by deduction unless you are a mathematician. Abductive learning is very fast and perhaps the most primitive. It is learning by experience; if event occurs after an act then we suppose the act caused the event. After we learn we acquire skill by creating rules.
Implications of reasoning on HCI design:
- Expect the user to learn the UI by abduction or event based experience; consequently try to keep responses synchronized.
- Do not ever expect new users to know rules, and try to have them learn by reading rules/instructions on how to operate the UI.
- Use positive logical assertion in coding. This suggestion is actually for making your code more readable and for others to understand.